Launching a Shopify store is the very first step, but transforming it into a high-performing, conversion-driven platform requires expert Shopify theme development services. Even with killer products and strong brand identity, a poorly designed theme can blend into the digital crowd, impacting both performance and conversions.
Your Shopify theme isn’t just about aesthetics; it’s about performance, user experience, and ensuring your store works as smoothly as possible from browsing to checkout.
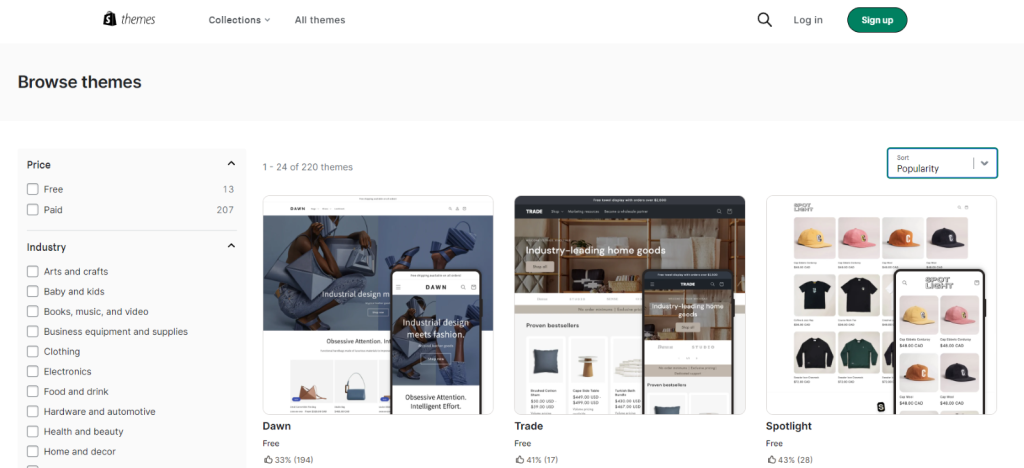
Fortunately, the Shopify Theme Store offer a wide selection of free and paid, high-quality, optimized themes to choose from. However, these themes may not always meet the specific needs of your business or help you stand out. That’s where building custom Shopify themes comes into play.
As of this writing, you’ll find around 220 themes in the Shopify theme store – 13 free themes and 207 paid ones.

Table of content
What is Custom Shopify Theme Development?
Custom Shopify theme development is the process of creating or modifying an existing theme to meet specific requirements of an online Shopify store. Themes can control the overall appearance, functionality, and user experience of the store for both customers and store owners. Custom themes are developed using Shopify’s Liquid templating language, along with other web technologies like CSS, HTML, JavaScript, and JSON.
In June 2021, Shopify announced Online Store 2.0, a Shopify CMS platform that make themes easier to build, more flexible, and easier to maintain.
What is Online Store 2.0?
Online Store 2.0 is a modular-based Shopify CMS that enables developers to create richer and more personalized shopping experiences while optimizing the underlying structure of the themes. It is a comprehensive upgrade to Shopify’s platform, designed to empower merchants with more flexibility, customization options, and improved performance. With features like sections on every page, enhanced app integrations, and improved performance metrics, Online Store 2.0 is a game-changer for Shopify theme development.
Following are the Shopify Themes built by developers at EM Softech –
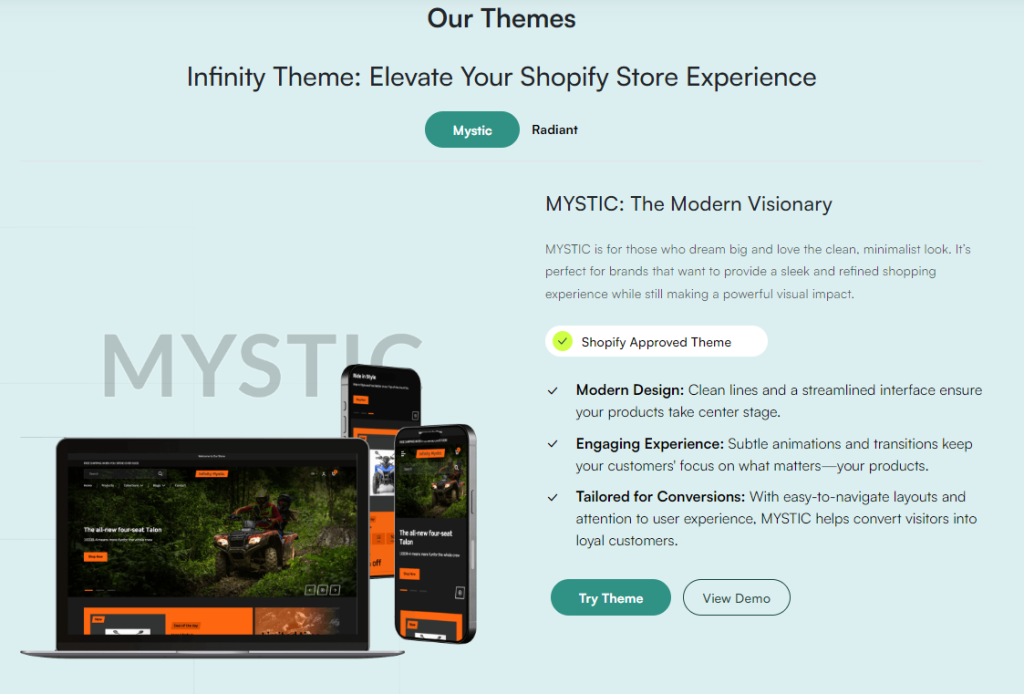
Infinity Theme: Elevate Your Shopify Store Experience
- Mystic – The Modern Visionary – Designed for brands who love clean, minimalist, modern look.
- Radiant – The Bold and Bright – Designed for brands that want to shine and have dynamic colors and bold layouts.
A perfect, modern and simple theme, right? Want to Install this theme for you store?

Key Benefits of Custom Shopify Theme Development
- Brand exclusive design – Set your store apart with a unique theme that perfectly captures your brand’s essence. Custom themes give your brand a signature look that stands out in a crowded marketplace.
- Improved Customer Experience – Customize every detail of the shopping journey from navigation to checkout making it smoother and more enjoyable. A better user experience leads to higher customer satisfaction and more sales.
- Built-in Flexibility – Custom themes are tailored to your needs, allowing for specific features like personalized filters, fonts, color schemes, and checkout options that reflect your business identity.
- Adaptable for Growth – As your business expands, a custom theme adapts easily. Whether adding new products or entering new markets, your theme grows with you without compromising performance.
- Faster Loading – Custom-built themes are optimized for speed, which boosts user experience and SEO rankings. Faster pages keep visitors engaged and help convert them into customers.
- SEO Optimized – Get better control over SEO settings, ensuring your store ranks higher in search engines. A well-coded custom theme makes it easier to implement SEO best practices.
- Seamless Mobile Experience- Custom themes are designed to be fully responsive, offering a flawless experience on any device, especially mobile, where most online shopping happens.
- Enhanced Security – With a custom theme, you can integrate advanced security measures to protect your store and customer data, giving you an edge in data protection.
- Smooth Third-Party Integration – Easily connect third-party apps and tools that are essential for your operations. Custom themes ensure seamless compatibility and a better user experience.
- Ongoing Expert Support – Gain access to ongoing technical support and regular updates from your developer, ensuring your store is always up-to-date and running smoothly.
At EM Softech, we specialize in crafting custom Shopify theme development that drives results.
Key Best practices in Shopify theme development to help your store excel:
1. Keep It Lightweight & Fast
Page speed is critical. A slow site results in high bounce rates, as over 50% of users leave if a page takes more than three seconds to load. How can you avoid this?
- Minimalist Design: Cut unnecessary features unless essential
- Optimize Images: Compress images using formats like WebP, and implement lazy loading.
- Limit External Apps: Too many apps can slow down performance. Use only what’s necessary.
2. Mobile Optimization is Essential
With over 70% of Shopify traffic coming from mobile, a responsive design isn’t optional, it’s a necessity.
- Responsive Design: Ensure your theme adjusts to all screen sizes seamlessly.
- Thumb-Friendly Navigation: Make buttons and menus easy to click, enhancing the mobile experience.
3. Use Clean Code for Better Performance
Efficient coding ensures faster load times and easier updates. At EM Softech, our expert Shopify developers prioritize clean, well-organized code.
- Optimize Liquid Code: Avoid excessive loops and complex filters that can slow down performance.
- Optimize Your JavaScript: Minimize the use of JavaScript and rely more on HTML and CSS for core functionality. Minify JavaScript files to keep them under 16 KB and use JavaScript sparingly for progressive enhancements.
4. SEO-Friendly Themes
A well-built theme is key to ranking higher on search engines.
- Structured Data Markup: Include product and review schema to help search engines display rich snippets.
- Alt Text: Ensure all images have descriptive alt tags for better SEO and accessibility.
- Meta Title & Descriptions: Customize these for each page to improve click-through rates.
5. Prioritize User Experience (UX)
Even if your theme is well-coded, mobile-friendly, and fast, it won’t help if users struggle to navigate your store easily.
- Intuitive Navigation: Simplify menus and reduce clicks to key actions.
- Optimized Search Bar: Make it easy for users to find products quickly.
- Strong CTAs: Bold, clear calls to action guide users toward making a purchase.
- Consistent Layouts: Ensure uniformity in layouts across pages, making it easier for users to navigate.
- Feedback Mechanisms: Incorporate options for users to leave feedback on their experience, allowing you to make data-driven improvements.
6. Continuous Testing & Optimization
Shopify theme development is never “set and forget.” It’s an ongoing process.
- A/B Testing: Experiment with variations of key elements like CTAs to boost conversions.
- Use Shopify Speed Reports: Regularly check your store’s performance and adjust accordingly.
- Customer Feedback: Direct feedback can help you identify areas of improvement.
7. Utilize Shopify’s CDN
Host assets on Shopify’s CDN for faster delivery using HTTP/2 prioritization.
8. Preload Key Resources
Use resource hints to preload critical resources like render-blocking stylesheets and above-the-fold content.
9. Responsive Images
Implement responsive image tags to ensure images load in the appropriate size for the device, reducing load time without sacrificing quality.
Conclusion
Your Shopify theme is the engine driving performance, user experience, and conversions of a Shopify based store. At EM Softech, we implement these best practices to ensure your store performs efficiently and turns visitors into loyal customers. Ready to take your Shopify store to the next level? Contact expert Shopify theme development company in US today for a free consultation and let us help you build a custom theme that drives real results.